Cara Membuat Template Sendiri, Cara Membuat Template Blog Sendiri, cara membuat template blog sendiri dari awal, Tutorial membuat Template
Cara Membuat Template Sendiri - Membuat template blog sendiri menjadi idaman bagi para blogger, dengan kreasi dan ide kreatif, kita semua bisa membuat desain template seperti apa yang kita mau. Kunci dasar sukses dalam pembuatan Template adalah minimal ketekunan mau belajar, tidak patah semangat dan tidak malu untuk bertanya.
Dengan desain template blog buatan sendiri menjadi point tambahan bagi blog kita, kita bisa berkreasi sesuai dengan kemampuan kita, mencari tau apa kelemahan / kelebihan dari blog kita, tanpa lagi nge re-disign template milik orang lain dengan edit sana sini, nge remove credit Template orang lain lalu mengaku - ngaku buatan sendiri, Pertanyaannya : untuk apa semua itu ... ?

Basic dasar untuk membuat template blogger/blogspot versi sendiri itu simple sekali
- Pertama : pelajari dasar dasar
html - Kedua : Pelajari bagaimana
cssberfungsi - Ketiga : Jika point pertama dan kedua sudah terpenuhi, baru masuk ke point ketiga ini, yaitu ; pelajari apa saja struktur
xmlyang digunakan untuk blogger template.
Kenapa mempelajari ini pada proses ketiga, karena tanpa adanya kemampuan dasar dalam html dan css saya rasa mustahil dapat membuat template sendiri (walaupun ada anggapanTidak ada yang mustahil didunia ini
), tapi bagi saya pribadi, itu adalah mutlak. - Keempat : Setelah proses pertama, kedua dan ketiga sudah ada dasar pegangannya, kemudian masuk kedalam proses keempat yaitu : kuasai
javascriptbaik itu javascript mentah ataupun menggunakan library javascript.
Point ini bersifat relative, disesuaikan kembali dengan template yang ingin dibuat, sebenarnya dengan modal point pertama, kedua, dan ketiga tanpa didukung pengetahuan tentang javascript, sudah bisa membuat template sendiri. Silahkan lihat caranya pada bagian selanjutnya artikel ini. - Kelima :Jangan malas belajar dan mudah menyerah, tanpa adanya point ini, saya rasa hal apapun yang ingin diraih pasti akan gagal, ibarat kata pun berhasil, orang sudah dibulan, kita masih dikamar.
Tips :
Dalam mempelajari
html, css, javascript, pelajarilah yang simpel dan yang sederhana dulu. Seiring berjalannya waktu dan karena terbiasa, tidak mustahil anda yang sekarang dalam posisi zero kelak menjadi hero.
Gunakan internet untuk mencari tutorial ini dan itu, jangan malu dan segan bertanya kepada yang lain yang posisinya lebih senior dari anda
Tips tambahan :
Tips dibawah ini adalah tips dari para senior dalam berbagai bidang yang selalu pegang untuk kondisi apapun.
- Jangan malu bertanya, tapi jangan malu-maluin
- Anggap kritikan pedas dan bully sebagai pedoman untuk membuktikan bahwa kita bisa.
- Konsisten dengan apa yang dikerjakan
- Jangan merasa sudah hebat, karena diatas langit masih ada langit
- Pengang teguh prinsip - Jika si A bisa saya pasti juga bisa, bahkan mungkin lebih (untuk penyemangat diri)
- Selalu rendah diri, bukan berarti orang yang menutup diri dan rendahan.
- Jangan suka merendahkan orang lain, karena bukan tidak mungkin posisi kita sekarang nantinya ada diposisi rendah tersebut.
Sekarang kita Kembali kepembahasan tentang Cara membuat template sendiri. Berikut caranya :
A. Membuat Blog
Bikin blog baru atau menggunakan blog yang ada, saran bikin blog baru saja, cari nama yg bagus, siapa tau nama blog baru tersebut nantinya bermanfaat, Pilih template yg disediakan oleh blogger, pilih sembarang
B. Membuat Postingan
Buat postingan baru isi beri judul "My First Post" atau sejenis, biar gak dikira blog spam oleh yg punya rumah. isi dengan Text Lorem Ipsum googling aja "Lorem Ipsum Text" lalu isi dengan 1 gambar, dan beberapa label biar nanti mudah priview templatenya dan Publish Postingan yang anda buat tadi.
Tambahan - gunakan gambar Pribadi atau yang gak mengadung Copyright.
C. Buka editor Template blogger
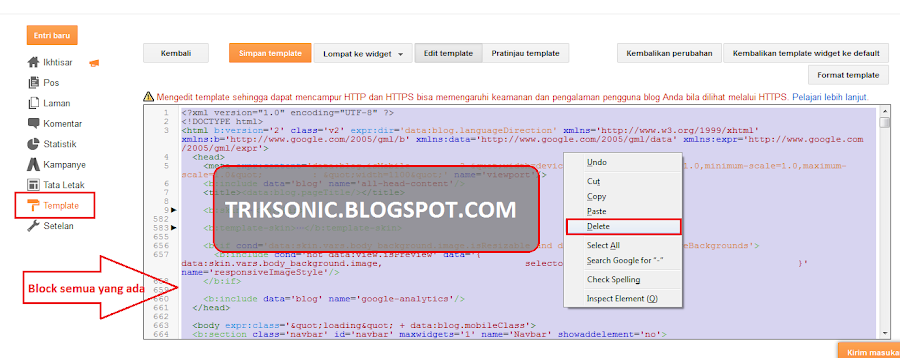
Klik pada menu template klik Edit HTML, setelah terbuka block semua bahasa xml yg ada di editor atau Ctrl + A dan delete, lihat gambar berikut ;

Jika sudah Paste kode
xml berikut ke editor tersebut
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='2' b:responsive='true'>
<head>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<b:include data='blog' name='all-head-content'/>
<b:skin>
<![CDATA[
/*css disini*/
]]>
</b:skin>
</head>
<body>
<main id="wrapper">
<b:section class='posting' id='posting' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='2' visible='true' />
</b:section>
</main>
</body>
</html>Sampai disini proses membuat template sendiri sudah selesai, ngak percaya silahkan Simpan dan reload halaman, Benar sudah jadikan, dan lihat ada kode xml yang otomatis ditambahkan oleh system blogger.
sebelum melangkah lebih lanjut, saya tegaskan tutorial ini saya tujukan untuk yang belum mengetahui tentang bagaimana sebenarnya data data xml blogger terbuat.
Langkah Selanjutnya
Untuk memudahkan pengerjaan selanjutnya, hapus semua code xml yang diatas silahkan ganti dengan code berikut :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='2' b:responsive='true'>
<head>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<b:include data='blog' name='all-head-content'/>
<b:skin>
<![CDATA[
/*css disini*/
]]>
</b:skin>
</head>
<body>
<main id="wrapper">
<div class="xxxxxxxx" id="header-wraper">
<b:section class='header-atas' id='header-atas' showaddelement='yes'/>
</div>
<div class="clear"></div>
<div class="xxxxxxxx" id="posting-wraper">
<b:section class='posting' id='posting' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='2' visible='true' />
</b:section>
</div>
<div id="sidebar-wraper">
<b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section>
</div>
<div class="clear"></div>
<div id="footer-wraper">
<b:section class='footer-bottom' id='footer-bawah' showaddelement='yes'></b:section>
</div>
</main>
</body>
</html>
Silahkan Simpan dan reload halaman. dan lihat kembali tampilan blog anda dengan membuka link blog yang anda buat.
Bersambung ....