Tutorial Cara Membuat Pop-Up Search Box
Membuat Pop-Up Search Box - kali ini kita akan belajar bagaimana cara membuat Pop-Up untuk kotak pencarian atau biasa disebut Search Box. Tutorial kali ini menampilkan Search Box dengan metode Klik fungsi pada element

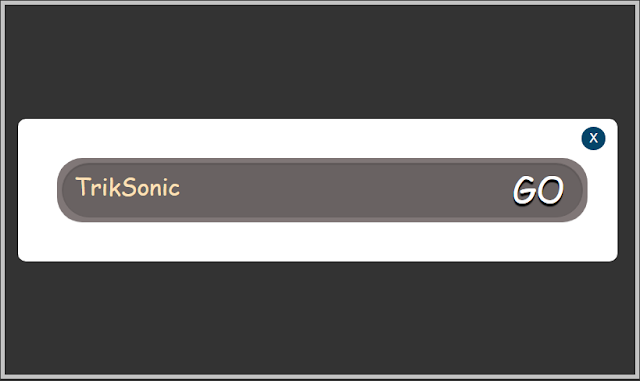
Nah dapat dilihat pada contoh gambar diatas, kurang lebih seperti itulah hasil tutorial kali ini. Oke langsung pada inti cara membuat Pop-Up kotak pencarian.
HTML
<span id='btn_seacrh' onclick='open_search();'>KLIK AKU</span>
<div class='conteainer-search' id='conteainer-search'>
<div class='position_mode_form' id='position_mode_form'>
<span id='search_close' onclick='close_search();'>X</span>
<form action='/search' id='search-form' method='get'>
<input class='input_text_search' id='input_text_search' name='q' type='text' placeholder='pencarian...' spellcheck='false'/>
<button form="search-form" class='input_button_search' id='input_button_search' type='submit'>Go</button>
</form>
</div>
</div>Untuk bagian code html
<span id='btn_seacrh' onclick='open_search();'>KLIK AKU</span> bisa diletakkan dimana saja sesuaikan dengan keperluan, dan kata KLIK AKU bisa diganti dengan apa saja, misalnya : kata search, cari atau image icon, fontawesome, svg, dan lain sebagainya. Untuk diperhatikan contoh html diatas saya peruntukkan untuk pengguna Blogger, jika anda pengguna selain blogger, ada beberapa perbedaan, baik dari attribut action, penambahan PHP dll, intinya disesuaikan lagi penyusunan code nya.Dan untuk bagian dihapus diamankan dulu kotak pencarian atau Search Box pada template atau thema yang ada sebelumnya
<div class='conteainer-search' id='conteainer-search'> sampai dengan </div> bisa diletakkan dimana saja, bisa dibawah <body> diatas </body> atau dimanapun, asalkan tidak mengganggu element yang lainnya. Sebelumnya silahkan CSS
#conteainer-search {
display:none;
position:fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.49);
}
#position_mode_form {
position: absolute;
top: 25%;
left: 30px;
right: 30px;
padding: 50px;
background: #ffffff;
border-radius: 10px;
overflow: hidden;
}
#search_close {
position: absolute;
top: 10px;
right: 15px;
color: white;
cursor: pointer;
padding: 6px 10px;
background: red;
border-radius: 50%;
}
#search_close:hover {
background: black;
}
/*
tambahan, hanya sebagai pemanis demo
silahkan di kreasikan sesuai dengan yg di kehendaki
termasuk bagian media screen nya
*/
body {
font-family:arial;
}
#search-form {
position: relative;
text-align: center;
margin: 0 auto;
zoom: 1;
width: 100%;
padding: 4px 6px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #807777;
}
#input_text_search {
font-size: 30px;
font-family: cursive;
margin: 2px 0;
color: #fde0b5;
background: #696262;
padding: 8px 12px 18px 15px;
width: 100%;
border: solid 1px #696262;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
#input_button_search {
cursor: pointer;
position: absolute;
top: 5px;
right: 8px;
bottom: 0;
width: 100px;
color: #fff;
border: none;
text-shadow: 0 4px 1px rgb(0, 0, 0);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: transparent;
padding: 0 10px 10px 0px;
font-size: 45px;
font-family: cursive;
text-transform: uppercase;
}CATATAN : Dalam penerapannya didalam template mungkin akan terjadi ketidak cocokan dengan Demo kali ini, hal tersebut di karenakan oleh penggunaan css yang pasti berbeda pada masing masing template atau thema.
Javascript
function open_search() {
document.getElementById("conteainer-search").style.display = "block";
}
function close_search() {
document.getElementById("conteainer-search").style.display = "none";
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Demo Triksonic</title>
</head>
<body>
<!-- html -->
<span id='btn_seacrh' onclick='open_search();'>KLIK AKU</span>
<div class='conteainer-search' id='conteainer-search'>
<div class='position_mode_form' id='position_mode_form'>
<span id='search_close' onclick='close_search();'>X</span>
<form action='/search' id='search-form' method='get'>
<input class='input_text_search' id='input_text_search' name='q' type='text' placeholder='pencarian...' spellcheck='false'/>
<button form="search-form" class='input_button_search' id='input_button_search' type='submit'>Go</button>
</form>
</div>
</div>
<p>
Klik tombol <button>css</button> dan <button>js</button>
untuk membuka panel css dan js
</p>
</body>
</html>/* css pop up search*/
#conteainer-search {
display:none;
position:fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.49);
}
#position_mode_form {
position: absolute;
top: 25%;
left: 30px;
right: 30px;
padding: 50px;
background: #ffffff;
border-radius: 10px;
overflow: hidden;
}
#search_close {
position: absolute;
top: 10px;
right: 15px;
color: white;
cursor: pointer;
padding: 6px 10px;
background: red;
border-radius: 50%;
}
#search_close:hover {
background: black;
}
/*
tambahan, hanya sebagai pemanis demo
silahkan di kreasikan sesuai dengan yg di kehendaki
termasuk bagian media screen nya
*/
body {
font-family:arial;
}
#search-form {
position: relative;
text-align: center;
margin: 0 auto;
zoom: 1;
width: 100%;
padding: 4px 6px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #807777;
}
#input_text_search {
font-size: 30px;
font-family: cursive;
margin: 2px 0;
color: #fde0b5;
background: #696262;
padding: 8px 12px 18px 15px;
width: 100%;
border: solid 1px #696262;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
#input_button_search {
cursor: pointer;
position: absolute;
top: 5px;
right: 8px;
bottom: 0;
width: 100px;
color: #fff;
border: none;
text-shadow: 0 4px 1px rgb(0, 0, 0);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: transparent;
padding: 0 10px 10px 0px;
font-size: 45px;
font-family: cursive;
text-transform: uppercase;
}function open_search() {
document.getElementById("conteainer-search").style.display = "block";
}
function close_search() {
document.getElementById("conteainer-search").style.display = "none";
}