Penjelasan
Tag Blogger<b:section> adalah Tag yang digunakan untuk membentuk elemen tata letak dimana nantinya dapat diisi oleh gadget atau widget.

Syntax
<b:section id='...' showaddelement='...'>
...
</b:section>
- Penulisan dilakukan didalam rentang tag
<body>...</body> - Penulisan tidak bisa dilakukan secara bersarang
- Dari keseluruhan template/tema xml, wajib memiliki minimal
1tag<b:section>
Atribut
Berikut atribut xml yang dapat digunakan pada tag
<b:section> beserta penjelasannya :
|
Awalan |
digunakan untuk menambahkan nama kelas.
Nilai atribut ini adalah teks atau angka + section |
Keterangan : relative, bisa ditulis ataupun tidak |
|---|---|---|---|
cond |
Awalan expr : Bisa diterapkan |
Digunakan untuk menentukan suatu kondisi apa yang akan diterapkan pada <b:section>
Nilai atribut ini adalah kondisi |
Keterangan : relative, bisa ditulis ataupun tidak |
id |
Awalan expr :Tidak bisa diterapkan |
Digunakan untuk menentukan suatu identitas atau tanda pengenal pada <b:section>
Nilai atribut ini adalah teks atau angka |
Keterangan : wajib ada |
maxwidgets |
Awalan expr :Tidak bisa diterapkan |
Digunakan untuk menentukan jumlah maksimal gadget atau widget (<b:widget>) yang ada didalam tag <b:section>.
Nilai atribut ini adalah angka |
Keterangan : relative, bisa ditulis ataupun tidak |
name |
Awalan expr :bisa diterapkan |
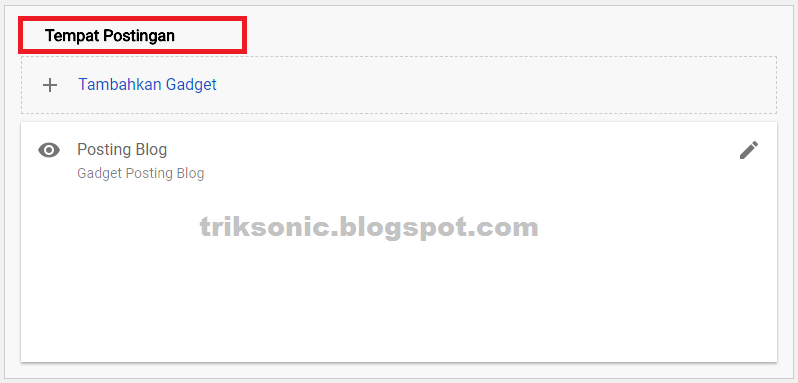
Digunakan untuk memberikan nama pada <b:widget>. Atribut ini nantinya akan tampil pada tata letak, dengan tampilan teks tebal. Dapat dilihat pada gambar dibawah ini :

Jika atribut ini tidak ditulis maka atribut id akan mengantikan tugasnya.
|
Keterangan : relative, bisa ditulis ataupun tidak |
preferred |
Awalan expr :Tidak bisa diterapkan |
Digunakan untuk menentukan apakah <b:section> yang ditulis merupakan bagian yang diutamakan pada blog atau tidak.
Nilai atribut ini adalah yes atau no
|
Keterangan : relative, bisa ditulis ataupun tidak |
showaddelement |
Awalan expr :
Tidak bisa diterapkan |
Digunakan untuk menentukan apakah <b:section> yang ditulis nantinya apakah bisa ditambahakan sebuah gadget/widget
Nilai attribut ini adalah ( yes/true) atau (no/false)
|
Keterangan : relative, bisa ditulis ataupun tidak |
Render HTML
Pada renderhtml tag <b:section> akan menjadi <div>
Nilai
section akan otomatis diberikan pada atribut class disertai nama kelas tambahan jika diberikan
Contoh :
<b:section id='sidebar' showaddelement='yes'>
</b:section>
Hasil render html
<div class='section' id='sidebar'>
...
</div>
Contoh :
<b:section class='sidebar' name='Sidebar Area' id='sidebar' showaddelement='yes'>
...
</b:section>
Hasil render html
<div class='sidebar section' name='Sidebar Area' id='sidebar'>
...
</div>
Contoh Penerapan
<b:section class='posting-area' id='posting-area-section' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog' version='2' visible='true'>
...
</b:widget>
</b:section>
Selamat berkreasi dan semoga bermanfaat
Terimakasih ^_^
<link href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=453444426567687934534626&zx=290392dfd17-3007-425a-96f7-b8c0a6832e3a' media='none' onload='if(media!='all')media='all'' rel='stylesheet'/><noscript><link href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=453444426567687934534626&zx=290fef39217-3007-425a-96f7-b8c0a6832e3a' rel='stylesheet'/></noscript>
kaya blog ini kalo di buka menggunakan amp tag img nya berubah sendiri jadi amp-img ?
saya sekarang lagi coba mengedit tema contempo (bawaan dari blogger),
nah, saya ingin menghapus bagian sidebarnya,
setelah saya coba dan menghapus element :
tiba-tiba semua bagian postingan jadi hilang, kira-kira itu kenapa ya ??
terima kasih.